EclipseとMavenでGWTアプリケーションを作成する:03 実行、コンパイル、Webアーカイブ化
環境など
私は日本語化されたEclipseを使用しているので、英語版とはメニューや項目名が異なります。お使いの環境と異なる場合には、適宜読み替えてください。
この説明で使用しているソフトウェアのバージョンは次の通りです。
■ 実行する ↑
gwt-mavenプラグインで作成したプロジェクトには、そのまま実行できるアプリケーションが含まれています。次の手順で実行します。
■ 実行構成に登録する ↑
1. Eclipseのプロジェクト・エクスプローラーからプロジェクト名(GwtSample)を右クリックし、表示されたメニューから 実行->実行の構成 をクリックします。

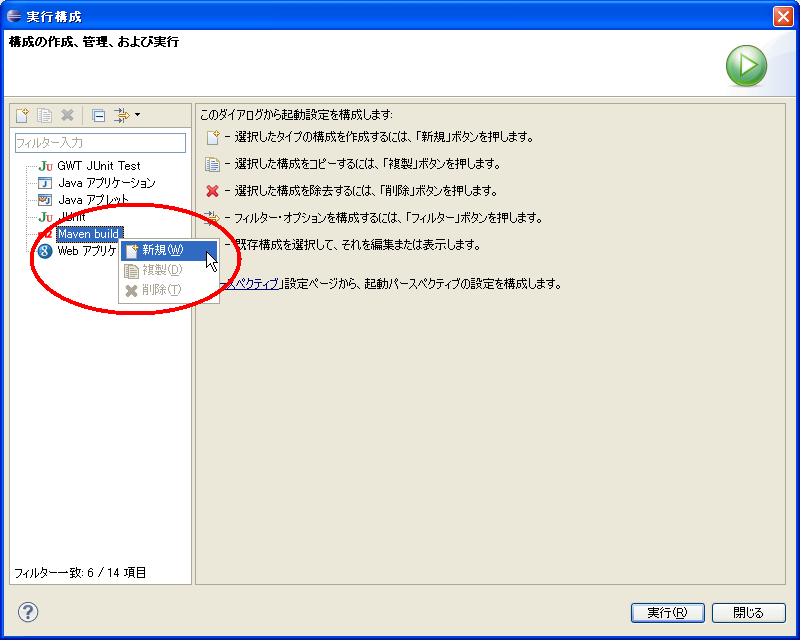
2. 「実行構成」ダイアログが表示されます。
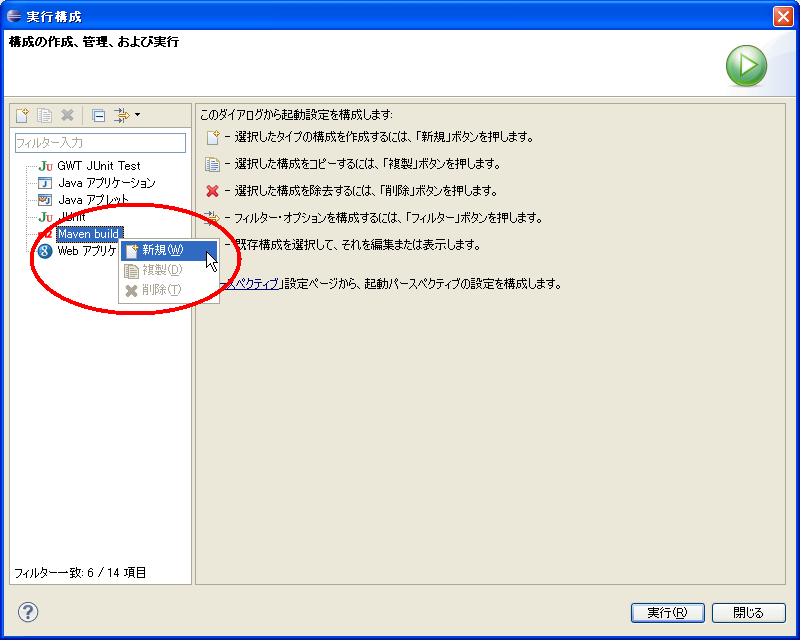
3. 「Maven build」を右クリックし、表示されたメニューから「新規」をクリックします。

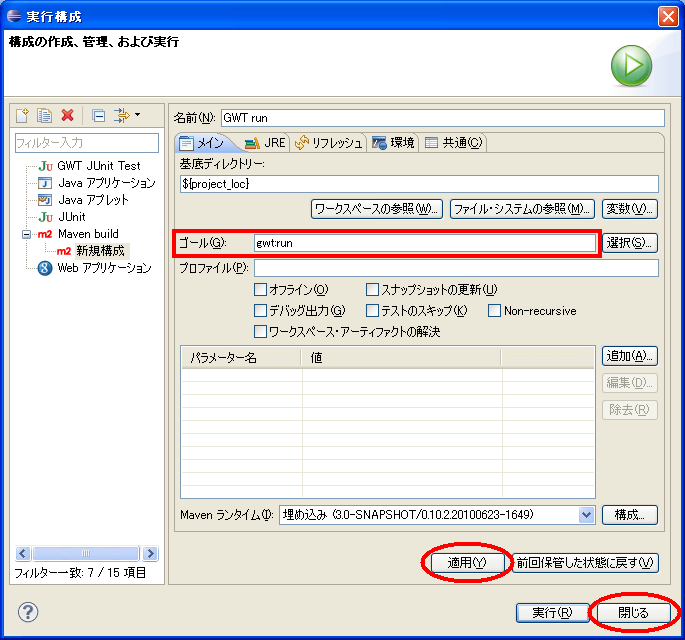
4. 名前に「GWT run」と入力します。「変数」ボタンをクリックします。

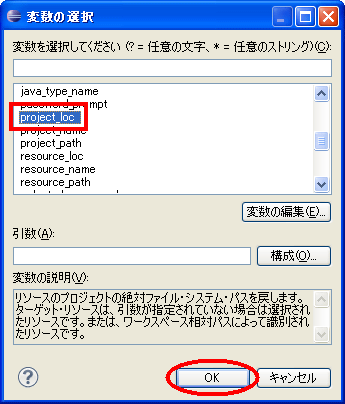
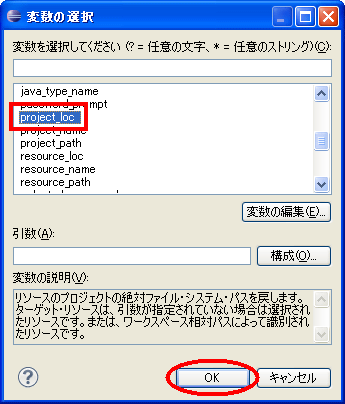
5. 「変数の選択」ダイアログが表示されます。「project loc」を選択して「OK」をクリックします。

6. ゴールに「gwt:run」と入力し、「適用」をクリックし、「閉じる」をクリックします。

これで実行構成に登録されました。実行構成への登録は1度だけやれば大丈夫です。
■ 実行する ↑
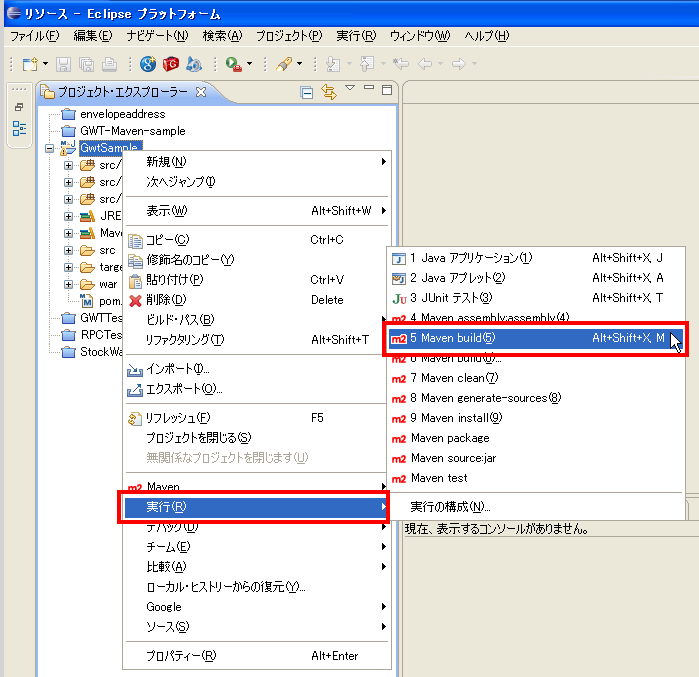
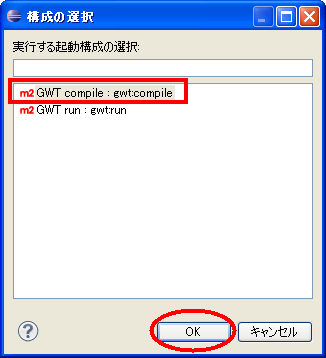
1. プロジェクト・エクスプローラーからプロジェクト名(GwtSample)を右クリックし、表示されたメニューから 実行->Maven build をクリックします。「構成の選択」ダイアログが表示された場合には「GWT run」を選択します。

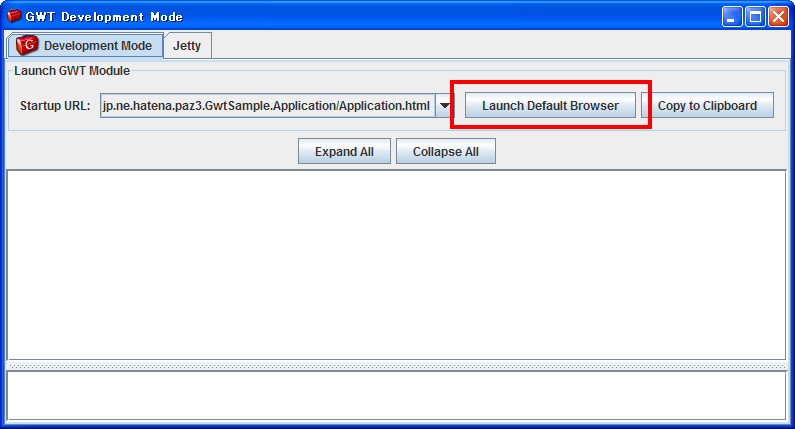
2. 少し時間がかかった後、「GWT Development Mode」というウィンドウが表示されます。「Launch Default Browser」をクリックします。

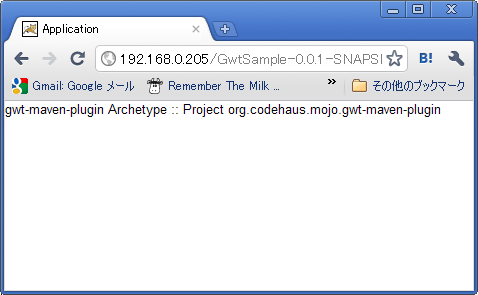
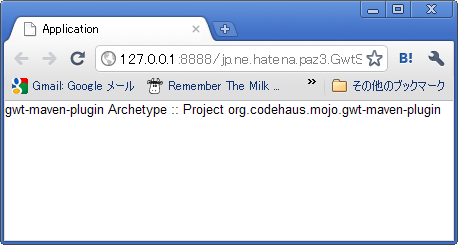
3. 通常使っているブラウザが起動し、「gwt-maven-plugin Archetype :: Project org.codehaus.mojo.gwt-maven-plugin」という文字列が表示されます。

この文字列はApplication.javaに記述されているものなので、これが表示されたら無事に実行できています。
Application.java(抜粋):
public void onModuleLoad() { final Label label = new Label ( "gwt-maven-plugin Archetype :: Project org.codehaus.mojo.gwt-maven-plugin" ); RootPanel.get().add( label ); }
実行後は「GWT Development Mode」ウィンドウを閉じておいてください。
「GWT Development Mode」は、GWTのホストモードというもので実行されています。ホストモードはJavaで書かれたクライアント側コードをJavaScriptに変換しないで実行するモードで、JavaScriptファイルは生成されません。その代わりにJavaのclassファイルが作成されています。実行に必要なファイルはGwtSample/war以下に生成されます。
■ コンパイルする ↑
アプリケーションをWebサーバー上に配置する場合には、JavaScriptファイルを生成する必要があります。JavaScriptファイルを生成するには以下の手順でコンパイルをします。
■ 実行構成に登録する ↑
1. Eclipseのプロジェクト・エクスプローラーからプロジェクト名(GwtSample)を右クリックし、表示されたメニューから 実行->実行の構成 をクリックします。

2. 「実行構成」ダイアログが表示されます。
3. 「Maven build」を右クリックし、表示されたメニューから「新規」をクリックします。

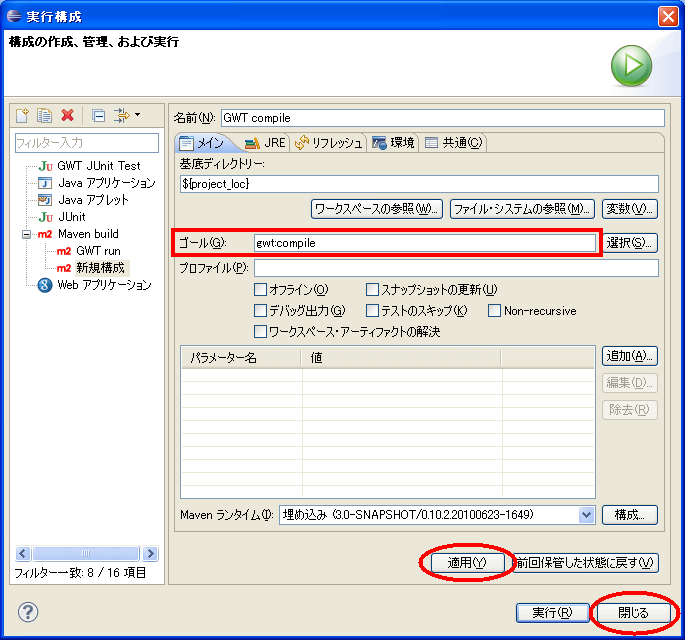
4. 名前に「GWT compile」と入力します。「変数」ボタンをクリックします。

5. 「変数の選択」ダイアログが表示されます。「project loc」を選択して「OK」をクリックします。

6. ゴールに「gwt:compile」と入力し、「適用」をクリックし、「閉じる」をクリックします。

これで実行構成に登録されました。実行構成への登録は1度だけやれば大丈夫です。
■ コンパイルする ↑
1. プロジェクト・エクスプローラーからプロジェクト名(GwtSample)を右クリックし、表示されたメニューから 実行->Maven build をクリックします。「構成の選択」ダイアログが表示された場合には「GWT compile」を選択します。

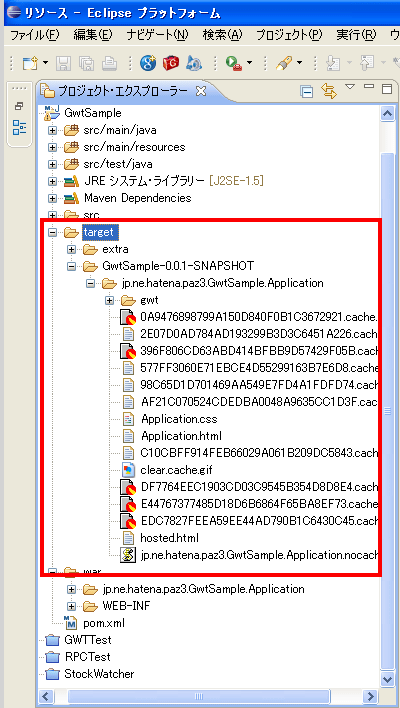
2. しばらく時間がかかった後、GwtSample/target/GwtSample-0.0.1-SNAPSHOT/jp.ne.hatena.paz3.GwtSample.Application以下にファイルが出力されます。

プロジェクト・エクスプローラーにファイルが表示されない場合には、「target」ディレクトリをクリックし、キーボードの「F5」キーを押してリフレッシュします。
なお、「GwtSample-0.0.1-SNAPSHOT」は、プロジェクト名+バージョン名という構成になっています。これはpom.xmlで設定したArtifact IdとVersionになっています。

■ Webアーカイブ(war)を作成する ↑
Webアーカイブ(war)ファイルを作成するには次のようにします。
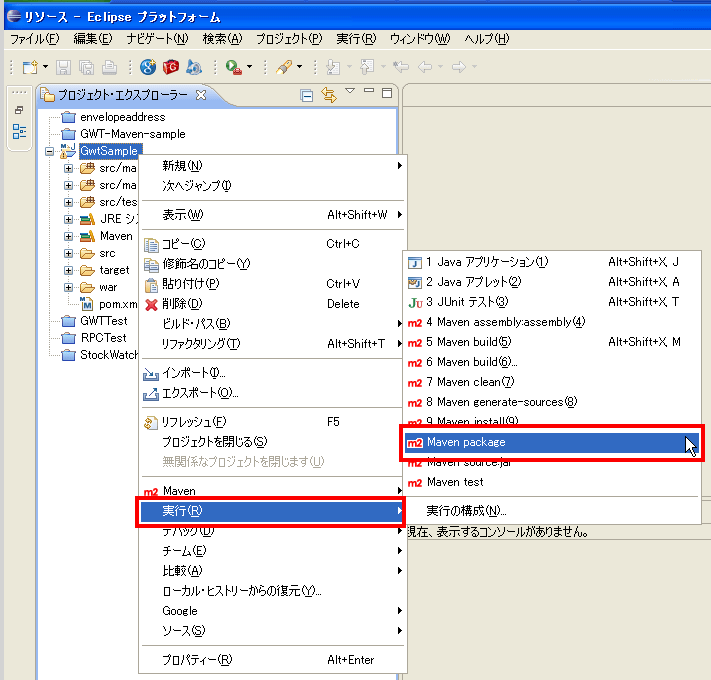
1. プロジェクト・エクスプローラーからプロジェクト名(GwtSample)を右クリックし、表示されたメニューから 実行->Maven package をクリックします。

2. しばらく時間がかかった後、GwtSample/targetにGwtSample-0.0.1-SNAPSHOT.warというファイルが生成されます。
EclipseとMavenでGWTアプリケーションを作成する:02 プロジェクトを作成する
環境など
私は日本語化されたEclipseを使用しているので、英語版とはメニューや項目名が異なります。お使いの環境と異なる場合には、適宜読み替えてください。
この説明で使用しているソフトウェアのバージョンは次の通りです。
■ 新規プロジェクトを作成する ↑
1. Eclipseの 新規->プロジェクト をクリックします。
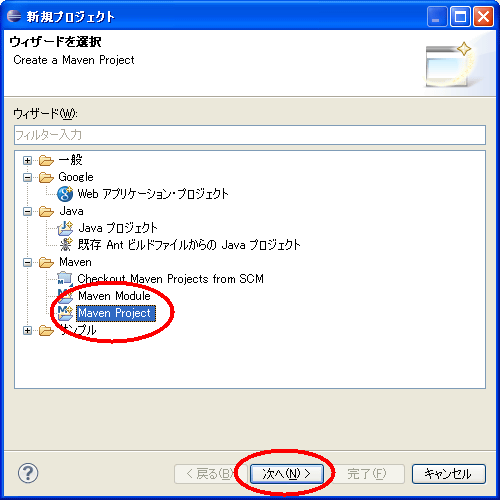
2. 「新規プロジェクト」ダイアログが表示されます。「Maven Project」を選択し、「次へ」をクリックします。

3. 「シンプルなプロジェクトの作成」チェックボックスがオフになっていることを確認してください。ワークスペース・ロケーション(プロジェクトを作る場所)を選択します。通常は「デフォルト・ワークスペース・ロケーションの使用」チェックボックスがオンになっている状態でよいです。「次へ」をクリックします。

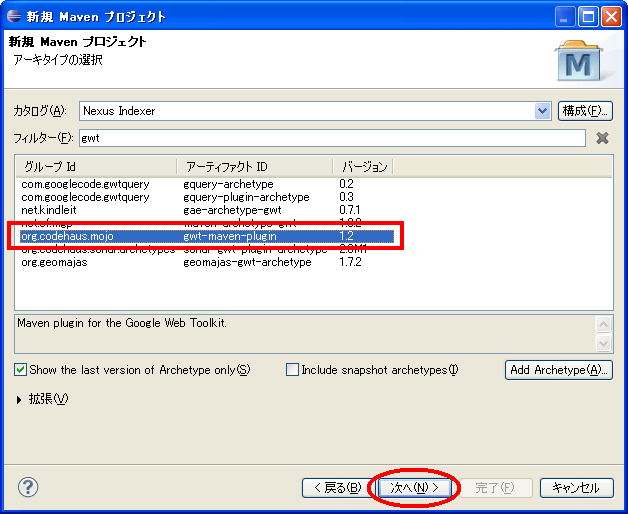
4. アーキタイプを選択します。フィルターに「gwt」と入力して候補を絞り込み、アーキタイプの一覧からグループIdが「org.codehaus.mojo」、アーティファクトIdが「gwt-maven-plugin」の行を選択します。「次へ」をクリックします。

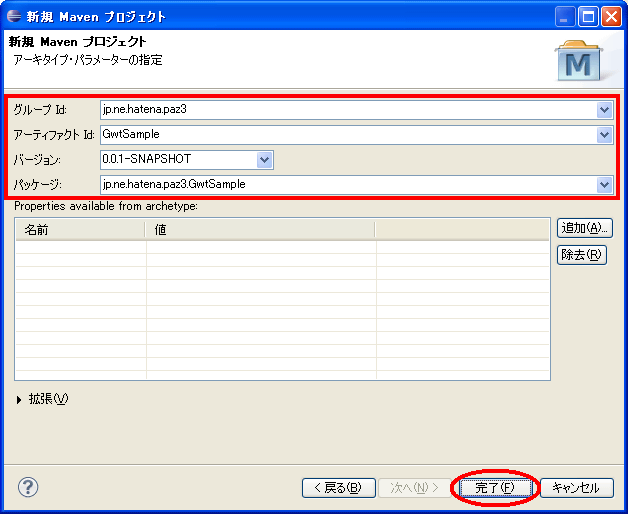
5. グループId、アーティファクトId、バージョン、パッケージを入力します。私は次のように入力しました。
- グループId:jp.ne.hatena.paz3
- アーティファクトId:GwtSample
- バージョン:0.0.1-SNAPSHOT(デフォルトのまま)
- パッケージ:jp.ne.hatena.paz3.GwtSample
■ GWTのバージョンを修正する ↑
デフォルトで使用されるGWTのバージョンは1.7.1と古いので、2.0.4に変更します。
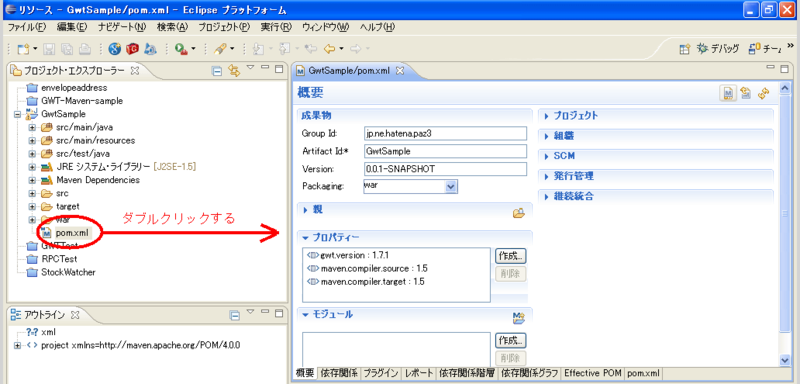
1. Eclipseのプロジェクト・エクスプローラーからpom.xmlをダブルクリックします。pom.xmlファイルが表示されます。

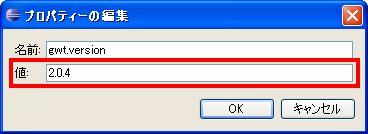
2. プロパティー欄にある「gwt.version」をダブルクリックします。「プロパティーの編集」ダイアログが表示されますので、値を「2.0.4」に変更します。

「OK」をクリックします。pom.xmlを保存します。
■ GWTのJavaDocをダウンロードする ↑
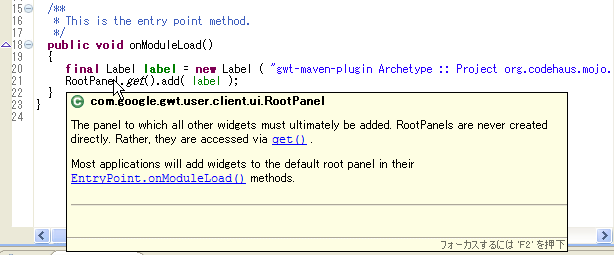
JavaDocをダウンロードすると、Javaエディタ上でGWTのクラスなどにマウスを合わせたときに説明をホバー表示することができます。

もしホバー表示させたい場合には、次の手順でJavaDocをダウンロードします。なお、JavaDocのダウンロードは1度だけやれば大丈夫です。
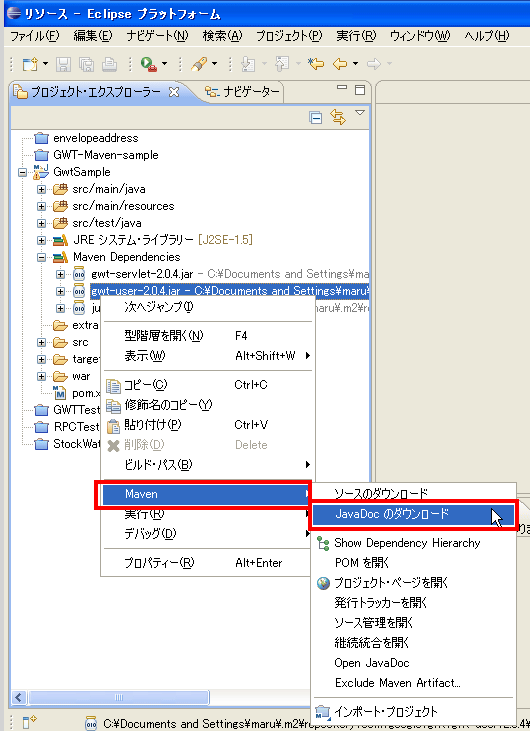
1. プロジェクト・エクスプローラーからMaven Dependenciesを開きます。
2. 「gwt-user-2.0.4.jar」を右クリックし、表示されたメニューから Maven->JavaDocのダウンロード をクリックします。

3. 「gwt-servlet-2.0.4.jar」についても同様にダウンロードします。
以上で新規プロジェクトの作成は完了です。
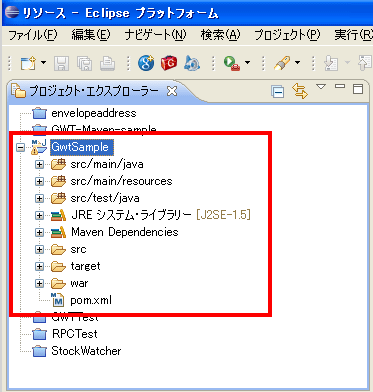
■ ファイル階層 ↑
この時点でのファイル階層は次のようになっています。
GwtSample +-.settings | +-org.eclipse.jdt.core.prefs | `-org.maven.ide.eclipse.prefs +-src | +-main | | +-java | | | `-jp | | | `-ne | | | `-hatena | | | `-paz3 | | | `-GwtSample | | | +-client | | | | `-Application.java | | | `-Application.gwt.xml | | +-resources | | | `-jp | | | `-ne | | | `-hatena | | | `-paz3 | | | `-GwtSample | | | `-public | | | +-Application.css | | | `-Application.html | | `-webapp | | +-WEB-INF | | | `-web.xml | | `-index.html | `-test | `-java | `-jp | `-ne | `-hatena | `-paz3 | `-GwtSample | +-client | `-GwtTestSample.java +-target | `-(省略) +-war | `-WEB-INF | `-classes | `-jp | `-ne | `-hatena | `-paz3 | `-GwtSample | +-client | | `-GwtTestSample.class | `-Application.gwt.xml +-.classpass +-.project `-pom.xml
■ ファイルの中身 ↑
主要なファイルの中身は次のようになっています。
■ pom.xml ↑
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"> <!-- POM generated by gwt-maven-plugin archetype --> <modelVersion>4.0.0</modelVersion> <groupId>jp.ne.hatena.paz3</groupId> <artifactId>GwtSample</artifactId> <packaging>war</packaging> <version>0.0.1-SNAPSHOT</version> <properties> <!-- convenience to define GWT version in one place --> <gwt.version>2.0.4</gwt.version> <!-- tell the compiler we can use 1.5 --> <maven.compiler.source>1.5</maven.compiler.source> <maven.compiler.target>1.5</maven.compiler.target> </properties> <dependencies> <!-- GWT dependencies (from central repo) --> <dependency> <groupId>com.google.gwt</groupId> <artifactId>gwt-servlet</artifactId> <version>${gwt.version}</version> <scope>runtime</scope> </dependency> <dependency> <groupId>com.google.gwt</groupId> <artifactId>gwt-user</artifactId> <version>${gwt.version}</version> <scope>provided</scope> </dependency> <!-- test --> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>4.7</version> <scope>test</scope> </dependency> </dependencies> <build> <outputDirectory>war/WEB-INF/classes</outputDirectory> <plugins> <plugin> <groupId>org.codehaus.mojo</groupId> <artifactId>gwt-maven-plugin</artifactId> <version>1.2</version> <executions> <execution> <goals> <goal>compile</goal> <goal>generateAsync</goal> <goal>test</goal> </goals> </execution> </executions> <configuration> <runTarget>jp.ne.hatena.paz3.GwtSample.Application/Application.html</runTarget> </configuration> </plugin> <!-- If you want to use the target/web.xml file mergewebxml produces, tell the war plugin to use it. Also, exclude what you want from the final artifact here. <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-war-plugin</artifactId> <configuration> <webXml>target/web.xml</webXml> <warSourceExcludes>.gwt-tmp/**</warSourceExcludes> </configuration> </plugin> --> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-compiler-plugin</artifactId> <version>2.0.2</version> <configuration> <source>${maven.compiler.source}</source> <target>${maven.compiler.target}</target> </configuration> </plugin> </plugins> </build> </project>
■ Application.java (src/main/java/jp/ne/hatena/paz3/GwtSample/client/Application.java) ↑
package jp.ne.hatena.paz3.GwtSample.client; import com.google.gwt.core.client.EntryPoint; import com.google.gwt.user.client.ui.Label; import com.google.gwt.user.client.ui.RootPanel; /** * Entry point classes define <code>onModuleLoad()</code>. */ public class Application implements EntryPoint { /** * This is the entry point method. */ public void onModuleLoad() { final Label label = new Label ( "gwt-maven-plugin Archetype :: Project org.codehaus.mojo.gwt-maven-plugin" ); RootPanel.get().add( label ); } }
■ GwtTestSample.java (src/test/java/jp/ne/hatena/paz3/GwtSample/client/GwtTestSample.java) ↑
package jp.ne.hatena.paz3.GwtSample.client; import junit.framework.Assert; import com.google.gwt.junit.client.GWTTestCase; public class GwtTestSample extends GWTTestCase { public String getModuleName() { return "jp.ne.hatena.paz3.GwtSample.Application"; } public void testSomething() { // Not much to actually test in this sample app // Ideally you would test your Controller here (NOT YOUR UI) // (Make calls to RPC services, test client side model objects, test client side logic, etc) Assert.assertTrue( true ); } }
■ Application.gwt.xml (src/main/java/jp/ne/hatena/paz3/GwtSample/Application.gwt.xml) ↑
<!DOCTYPE module PUBLIC "//gwt-module/" "http://google-web-toolkit.googlecode.com/svn/tags/1.6.2/distro-source/core/src/gwt-module.dtd"> <module> <!-- Inherit the core Web Toolkit stuff. --> <inherits name='com.google.gwt.user.User'/> <!-- inherit css based theme --> <inherits name='com.google.gwt.user.theme.standard.Standard'/> <!-- Specify the app entry point class. --> <entry-point class='jp.ne.hatena.paz3.GwtSample.client.Application'/> <!-- Specify the application specific style sheet. --> <stylesheet src='Application.css' /> </module>
■ web.xml (src/main/webapp/WEB-INF/web.xml) ↑
<!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN" "http://java.sun.com/dtd/web-app_2_3.dtd" > <web-app> <display-name>GWT-Maven-Archetype</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> </welcome-file-list> </web-app>
■ index.html (src/main/webapp/index.html) ↑
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <html> <head> <!-- forward to the GWT Example Application --> <meta http-equiv="REFRESH" content="0;url=jp.ne.hatena.paz3.GwtSample.Application/Application.html"> </HEAD> </HTML>
■ Application.html (src/main/resources/jp/ne/hatena/paz3/GwtSample/public/Application.html) ↑
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <!-- The HTML 4.01 Transitional DOCTYPE declaration--> <!-- above set at the top of the file will set --> <!-- the browser's rendering engine into --> <!-- "Quirks Mode". Replacing this declaration --> <!-- with a "Standards Mode" doctype is supported, --> <!-- but may lead to some differences in layout. --> <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <!-- --> <!-- Any title is fine --> <!-- --> <title>Application</title> <!-- --> <!-- This script loads your compiled module. --> <!-- If you add any GWT meta tags, they must --> <!-- be added before this line. --> <!-- --> <script type="text/javascript" language="javascript" src="jp.ne.hatena.paz3.GwtSample.Application.nocache.js"></script> </head> <!-- --> <!-- The body can have arbitrary html, or --> <!-- you can leave the body empty if you want --> <!-- to create a completely dynamic UI. --> <!-- --> <body> <!-- OPTIONAL: include this if you want history support --> <iframe src="javascript:''" id="__gwt_historyFrame" tabIndex='-1' style="position:absolute;width:0;height:0;border:0"></iframe> </body> </html>
■ Application.css (src/main/resources/jp/ne/hatena/paz3/GwtSample/public/Application.css) ↑
/** Add css rules here for your application. */ button { display: block; font-size: 16pt } .widePanel { width: 100% } img { margin-top: 20px; }
EclipseとMavenでGWTアプリケーションを作成する:01 事前準備
環境など
私は日本語化されたEclipseを使用しているので、英語版とはメニューや項目名が異なります。お使いの環境と異なる場合には、適宜読み替えてください。
この説明で使用しているソフトウェアのバージョンは次の通りです。
■ はじめに ↑
Google Web Toolkit(GWT)はJavaを使ってWebアプリケーションのクライアント側もサーバー側も作れる画期的な開発ツールキットです。
GWTでの開発については Getting Started - Tutorials - Google Web Toolkit (日本語訳:Google Web Toolkit(GWT) 2.0入門チュートリアル日本語訳:スタートガイド - 自由で気ままな日々)に入門チュートリアルがあります。これはEclipseとGoogle Plugin for Eclipseを使ったものです。
Mavenを使うとコンパイルや配置の方法が統一され、依存ライブラリも自動的に取得されるため、開発後に別の開発者によって改良やメンテナンス、配置をすることが容易になります。GWTの開発でもMavenを使うことでその利点を生かすことができます。
本シリーズではEclipseとMavenを使ってGWTアプリケーションの開発をする方法を説明します。上記チュートリアルにあるEclipseとGoogle Plugin for Eclipseを使った開発とはディレクトリ構造やコンパイル、実行方法などが異なるため、自分用のおぼえがきとしても記録することにしました。間違いやお気づきの点がありましたら、コメントなどでご指摘ください。
■ JDKを準備する ↑
JDK(Java Development Kit)をインストールしておきます。私はJDK 1.6.0を使用しています。
環境変数 JAVA_HOME にインストール先パスを設定します。
JAVA_HOME=C:\Program Files\Java\jdk1.6.0_20
■ Eclipseとプラグインを準備する ↑
Eclipseをインストールしておきます。私は日本語化された Eclipse 3.6 Helios Pleiades All in One を使用しています。
Eclipseにm2eclipseプラグインを入れておきます。
1. Eclipseの ヘルプ->新規ソフトウェアのインストール をクリックします。
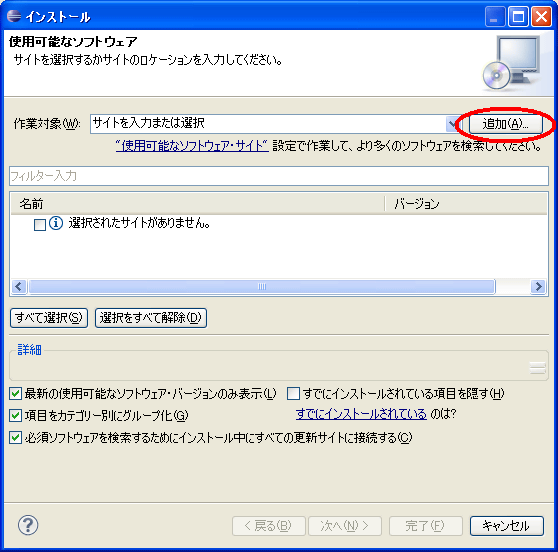
2. 「インストール」ダイアログが表示されます。作業対象の横の「追加」をクリックします。

3. 「リポジトリーの追加」ダイアログが表示されます。次のように入力し、「OK」をクリックします。
- 名前:m2eclipse
- ロケーション:http://m2eclipse.sonatype.org/sites/m2e
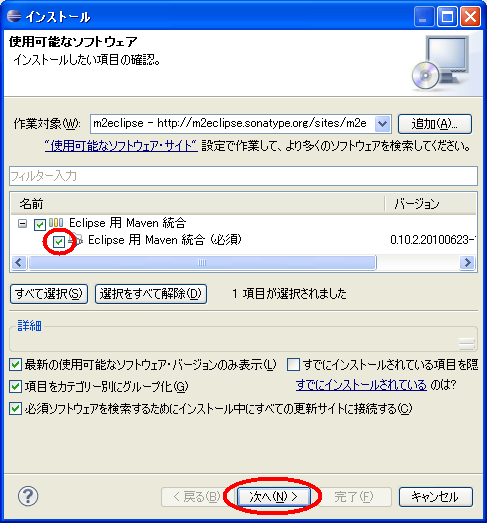
4. 「インストール」ダイアログに戻ります。一覧の「Eclipse用Maven統合」にチェックを入れ、「次へ」をクリックします。もし一覧に「Eclipse用Maven統合」が表示されてない場合には、作業対象として「m2eclipse」を選択してください。

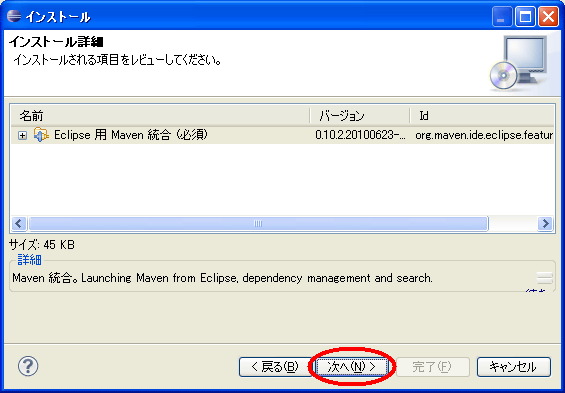
5. インストール詳細が表示されます。「次へ」をクリックします。

6. ライセンスのレビューが表示されます。「使用条件の条項に同意します」をクリックし、「完了」をクリックします。

なお、Google Web Toolkit SDKとGoogle Plugin for Eclipse 3.6は入れなくても大丈夫です。Mavenで作成したプロジェクトはファイルの配置がGoogle Plugin for Eclipseで想定されている配置と異なるため、Google Plugin for Eclipseのメニューからではビルドできません。
■ EclipseにJDKを設定する ↑
Mavenを使う場合、Eclipseが使用するJava仮想マシンをJREからJDKのものに変更する必要があります。
1. Eclipseの ウィンドウ->設定 メニューをクリックします。
2. 「設定」ダイアログが表示されます。Java->インストール済みのJava をクリックし、右側でJDKにチェックを入れ、「OK」をクリックします。

また、Eclipseをインストールしたディレクトリにある eclipse.ini にも同様にJDKのパスを設定します。「-vm」という行を書き、そのすぐ下にJDKのJavaのパスを記述します。Windowsの場合にはjavaw.exeのパスにします。
-vm C:\Program Files\Java\jdk1.6.0_20\bin\javaw.exe
このオプションは「-vmargs」オプションより下にあると認識されません。必ず「-vmargs」より上に記述してください。
以上で事前準備は完了です。